Code HTML Tutorial Cara Membuat Tulisan, Text Berwarna Berjalan/Running Di Blog Menggunakan Code MARQUEE
Membuat Tulisan, Text Berjalan Di Blog
Cara Membuat Tulisan berjalan di blog, pasti kalian pernah lihat blog blog yang ada tulisan/text berjalannya. Saya pernah memakai Tulisan berjalan di blog tapi udah dihapus, caranya dengan menggunakan code html yaitu tag MARQUEE agar tulisan tersebut bisa dijadikan widget dan bisa berjalan di blog kita.. Mudah ko cara membuat Tulisan Berwarna berjalan di blog..
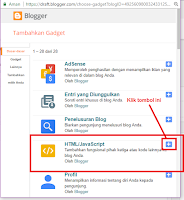
1. Kalian masuk ke blog dulu, setelah itu masuk ke TATA LETAK2. Kemudian muncul poppup baru trus kalian pilih HTML/JAVASCRIPT
3. Maka akan muncul untuk memasukan text html nya
Nah diatas hanya contoh saja ... ada juga macam macam MARQUEE untuk membuat Tulisan berjalan di blog yang saya tau, silahkan pilih aja sesuai selera
1. Dari kanan ke kiri
<marquee bgcolor='#FF1176' style='color:white; font-weight:bold;'>
SILAHKAN MASUKAN TEXT YANG KALIAN INGINKAN
</marquee>
2. Dari kiri ke kanan
<marquee direction="right" bgcolor='#FF1176' style='color:white; font-weight:bold;'>
SILAHKAN MASUKAN TEXT YANG KALIAN INGINKAN
</marquee>
3. Dari kanan ke kiri tp lambat begitupun jiika ingin dirubah RIGHT dan LEFT nya yah
<marquee direction="left" scrollamount="2" bgcolor='#FF1176' style='color:white; font-weight:bold;'>
SILAHKAN MASUKAN TEXT YANG KALIAN INGINKAN
</marquee>
4. Dari bawah ke atas
<marquee direction="up" scrollamount="2" bgcolor='#FF1176' style='color:#fff; font-weight:bold;'>
SILAHKAN MASUKAN TEXT YANG KALIAN INGINKAN
</marquee>
5. Dari atas ke bawah
<marquee direction="down" scrollamount="2" bgcolor='#FF1176' style='color:#fff; font-weight:bold;'>
SILAHKAN MASUKAN TEXT YANG KALIAN INGINKAN
</marquee>
Udah ini script nya cuma itu itu aja.. kalian jika ingin ubah warna :
Backgroundnya ==> bgcolor
Tulisanya ==> style = 'color:
Misalkan contoh di bawah ini
<marquee bgcolor="#8D009E" direction="up" align="center" scrollamount="2" style="color: #ffb2e3; font-weight: bold;">
SILAHKAN MASUKAN TEXT YANG KALIAN INGINKAN
</marquee>
Oke semoga bermanfaat sekian dari saya kurang lebihnya mohon maaf ...
tag :
kode html tulisan berjalan dan berkedip
cara membuat text berjalan html
membuat tulisan berjelan di blog
kode html text berjalan bolak balik
membuat tulisan berjalan diblog dan berwarna






0 Response to "Code HTML Tutorial Cara Membuat Tulisan, Text Berwarna Berjalan/Running Di Blog Menggunakan Code MARQUEE"
Post a Comment